制作教程
制作教程
MG动画制作教程:如何用路径动画做涨潮效果?

路径动画是MG动画的一种常用功能,如果我们能够熟练地使用路径动画,就可以制作出像涨潮效果这样有创意的动画效果。在这里,来画君将向您介绍如何利用来画的素材和路径动画功能,轻松制作出具有涨潮效果的动画。

如果您想要制作一些有趣的MG动画,您可能需要掌握一些技巧和素材,才能实现一些特殊的动画效果。今天,来画君要给大家分享一种简单而有创意的动画效果——涨潮效果。

涨潮效果是一种很常用的转场效果,可以用在视频的片头、片尾或其他场景,让视频更加生动有趣。
接下来,来画君将带您一步一步地学习如何利用来画的路径动画功能和两个素材,轻松制作出涨潮效果的动画。想要学习这个效果的小伙伴,就跟着来画君一起来看看吧。
涨潮效果动画制作步骤
01 准备素材
首先,我们需要准备两个素材,一个是圆形镂空素材,一个是波浪素材。圆形镂空素材可以用来作为动画的背景,波浪素材可以用来模拟涨潮的过程。
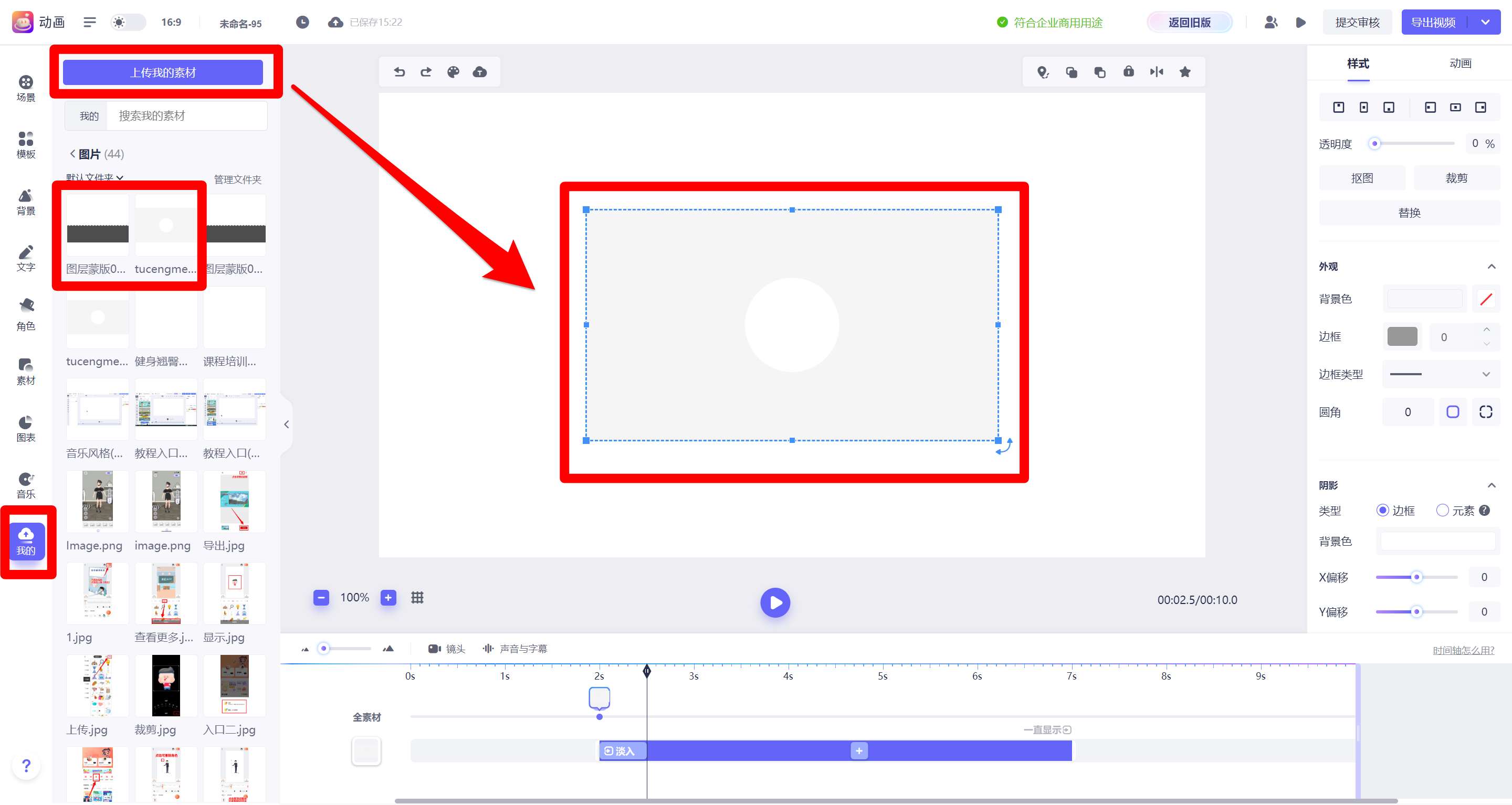
您可以在来画的素材库中搜索这两种素材,或者在其他素材网站上下载。如果您已经有了自己喜欢的素材,您也可以点击【上传我的素材】按钮,将它们上传到来画的平台上,添加到画布使用。

两个素材来画君都已经给大家准备好啦,点击可下载自取哦~波浪素材、圆形镂空素材
02 添加路径动画
准备好了素材,就可以开始制作涨潮效果了。
首先,需要将圆形镂空素材和波浪素材添加到画布上,并调整其大小和位置。
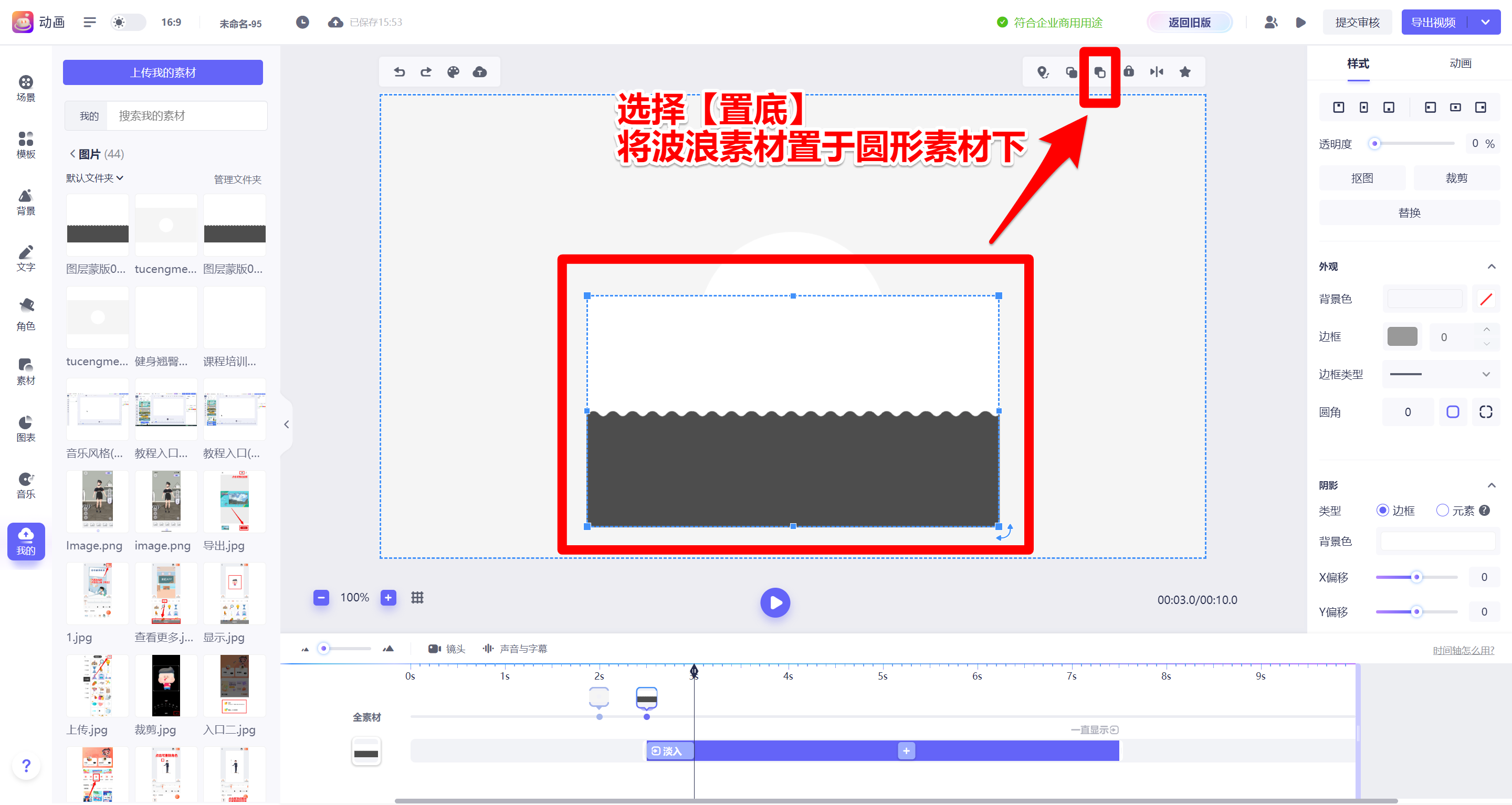
我们可以看到现在波浪素材是覆盖在圆形素材上面的,这时候需要点击画布右上角的【置底】图标,调整两个素材的层级关系,将其置于圆形镂空素材的下方。

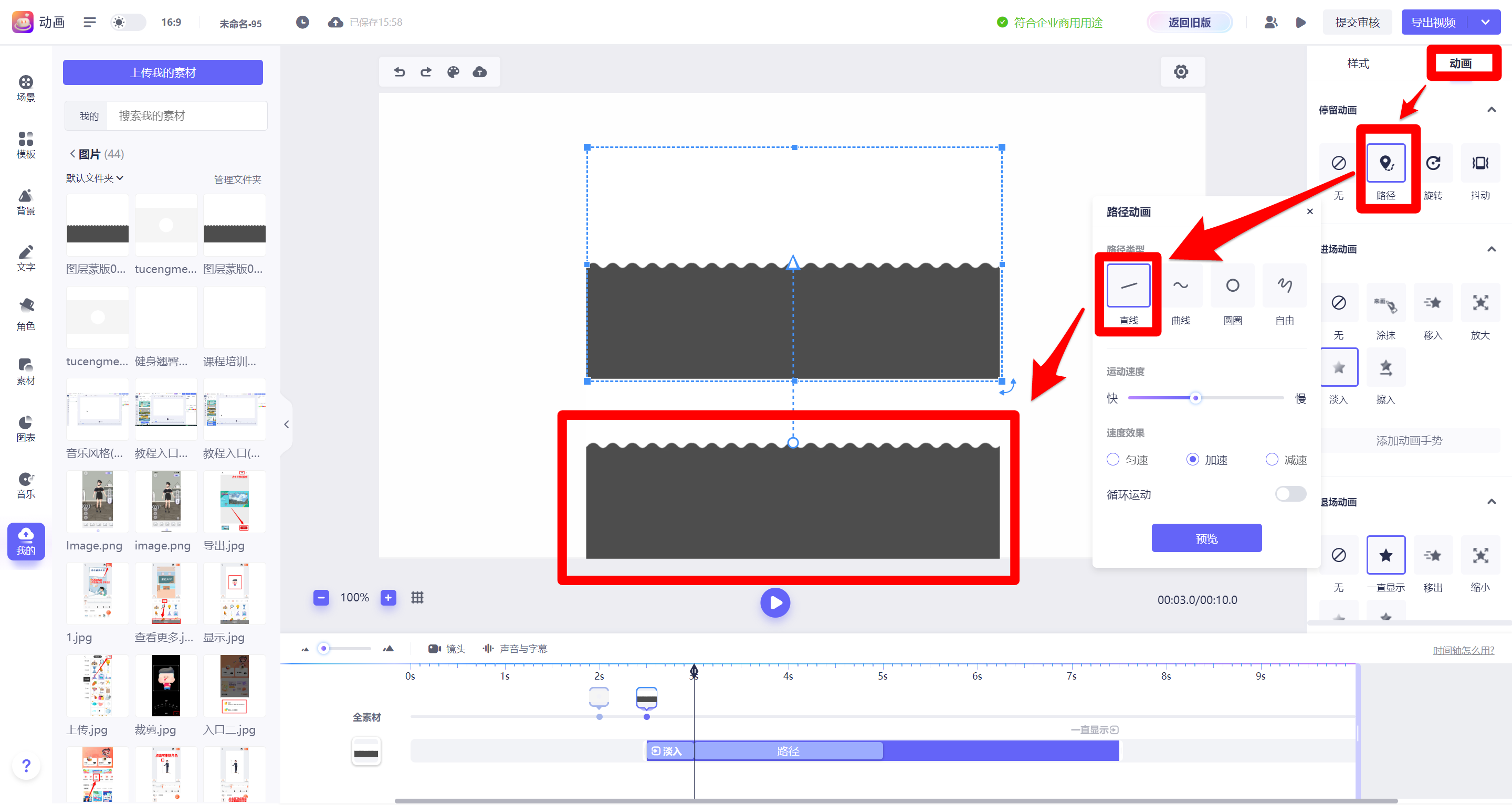
接下来点击波浪素材,然后在右侧的工具栏中选择【动画】-【路径】-【直线路径】,将路径设置为向上移动,制造涨潮的效果。

此外,我们还可以通过拖动路径的起点和终点,来设置波浪素材的移动方向和距离;通过调整路径的曲线和速度,可以改变波浪素材的移动轨迹和速度。
最终效果
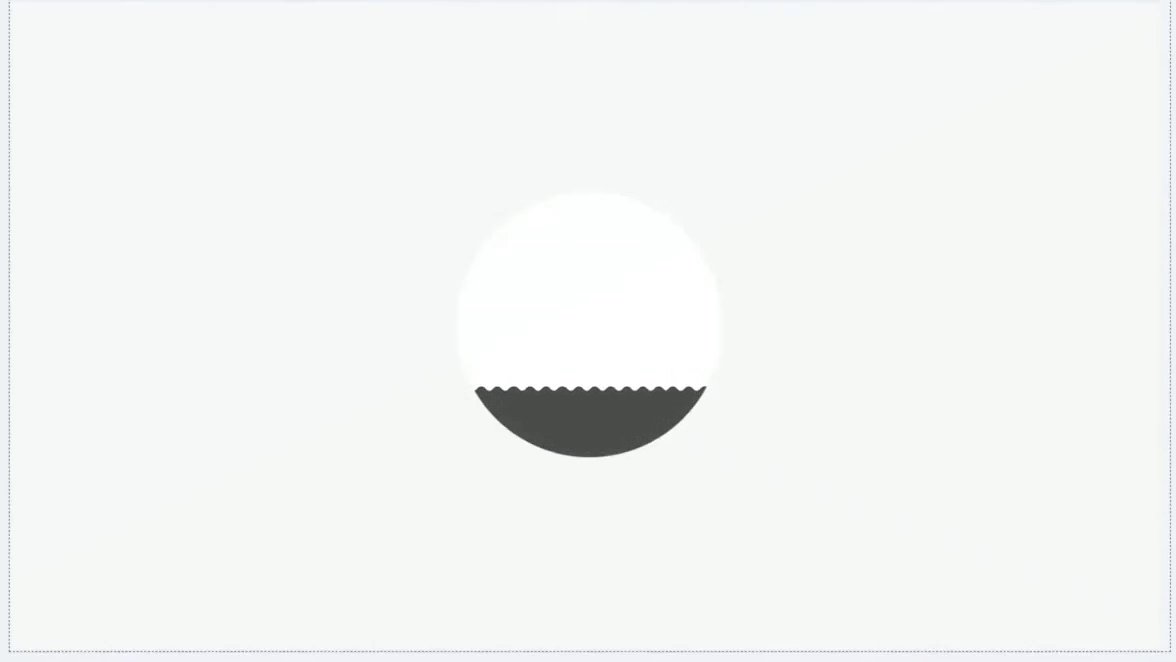
完成了以上步骤,就可以预览您制作的涨潮效果了。最终效果如下图所示。

您可以点击右上角的【预览】按钮,或者按空格键,来查看动画效果。
你已经学会了如何用来画的路径动画功能制作涨潮效果,是不是很简单又很有趣呢?快去来画体验一下吧!